AR-Powered STEAM Learning for Middle Schoolers
LEARNS’s iOS
Timeline
2 Weeks
Goal
Create and app to Empower middle school students especially those with learning barriers—to explore STEAM subjects using immersive AR learning.
Reimagine motivation through gamified, accessible design with no expensive tech required.
Responsibilities
Led UX/UI Design for Mobile (iOS)
Conducted interviews with students, parents & educators
Facilitated usability testing and design iteration
Develop inclusive UI with spectrum-friendly flows and flexible user paths
TL;DR Problem Statement
Remote middle school students struggle to grasp abstract STEAM concepts without hands-on, interactive tools.
This causes frustration, loss of confidence, and disengagement, especially for students with frequent absences.
The lack of engaging, inclusive solutions widens educational gaps and limits opportunities for these learners to succeed.
Research Context
We interviewed 6 parents, 2 students, and 1 teacher to understand remote STEAM learning challenges.
Goal: Identify pain points, needs, and opportunities for engaging tools.
Method
Semi-structured interviews with open-ended questions.
Topics: learning challenges, tech use, collaboration, AR potential.
Findings grouped using an affinity map to spot patterns.
Key Insights
Students craved hands-on, interactive learning.
Lack of collaboration left kids feeling isolated.
Abstract concepts were hard to grasp without seeing/doing.
AR was seen as an exciting, untapped solution.
Insights from parent interview
Design Impact
We focused on hands-on AR simulations to address the strong demand for interactive learning .
Designed short, engaging activities that fit middle schoolers’ attention spans and combat the drop in engagement seen during remote learning.
Added gamified and memorable AR experiences inspired by parent feedback.
Key Facts :
In 2004, the average attention span during screen tasks was ~150 seconds (~2.5 minutes).
By 2012, that dropped to ~75 seconds.
In 2018, further decline to ~47 seconds.
Projected for 2024, it’s down to just ~40 seconds
Our Target Audience
Age group: 12–14 years (middle school)
Learning context: hybrid or remote learning; limited access to physical STEAM activities
Needs: engaging, bite‑sized, collaborative learning experiences
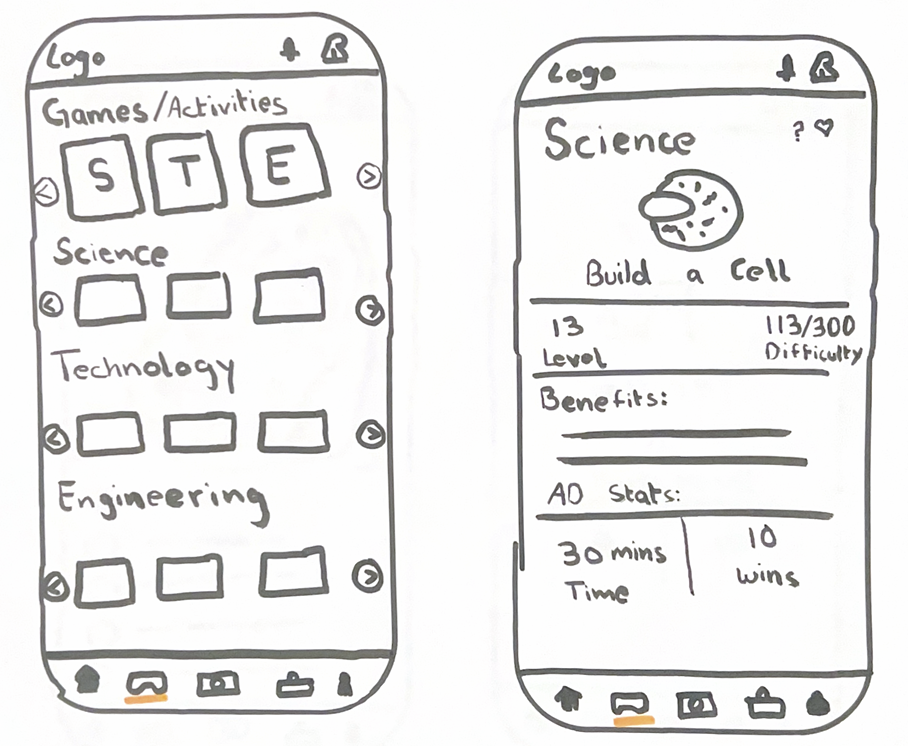
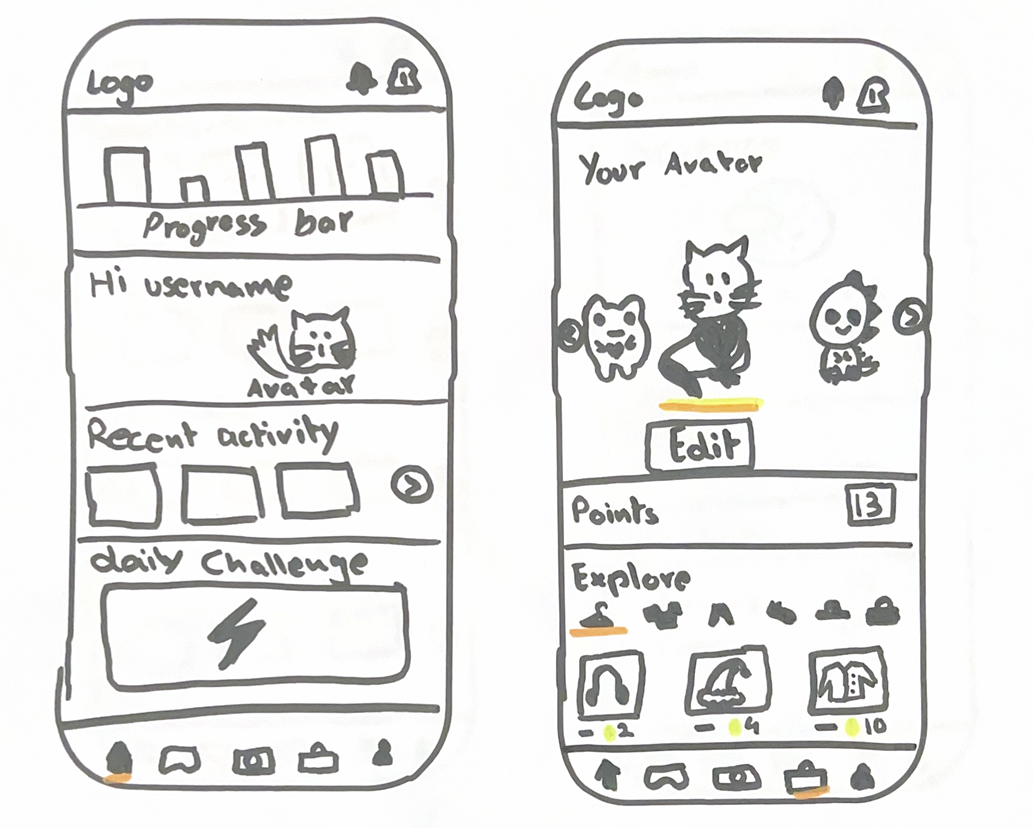
Design Process — Sketches
Based on our research and proto-persona, we sketched early concepts to quickly explore solutions that addressed user needs for hands-on, engaging, and collaborative AR learning.

Early concept sketches inspired by user research


Mid-fidelity wireframes — defining structure and flow
This step helped us validate structure before advancing to high-fidelity prototypes that focused on visual design and user engagement.
Final Product
High-fidelity AR learning app for middle school STEAM education.
Includes AR simulations, avatar customization, and gamified rewards.
Designed for mobile, no extra hardware needed — short, engaging activities.
User Testing
We conducted user testing with middle school students in person and via screenshare to observe real-time interactions with our high-fidelity prototype.
The goal was to evaluate usability, engagement, and clarity of key tasks.
Based on user feedback, we added swipe indicators and simplified the avatar selection flow to make the interaction clearer and faster.
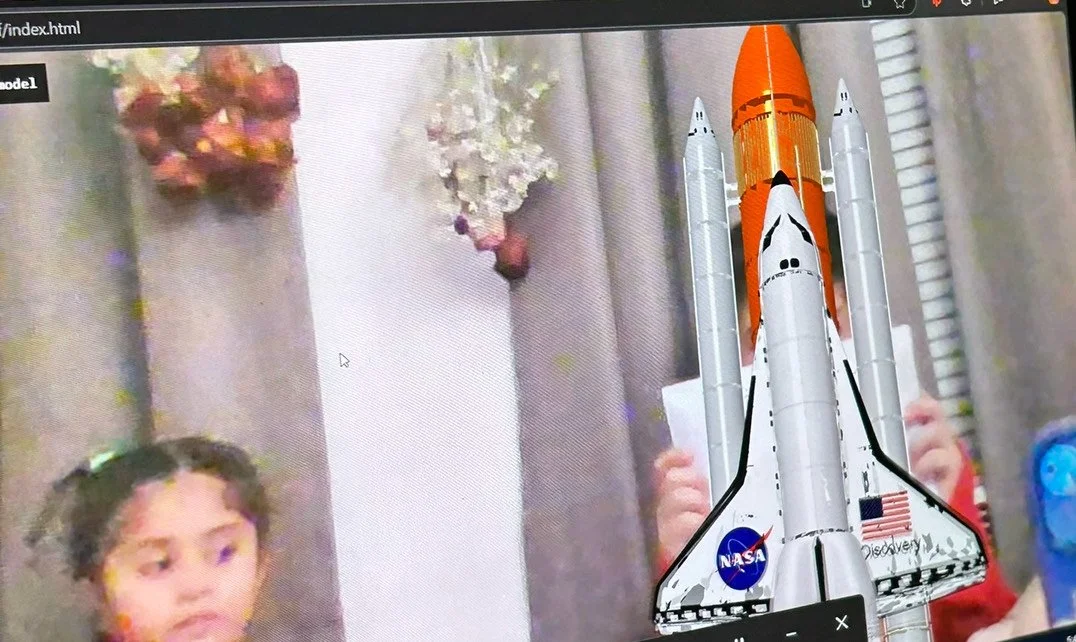
🚀 Exploring AR Potential
As a fun exploration during this project, I created a simple Hiro marker AR demo (featuring a NASA shuttle) to illustrate how AR can bring STEAM concepts to life.
This small prototype gave us a glimpse of how visualizing complex topics like space exploration could spark curiosity and engagement in kids — especially during remote group sessions like Zoom calls.
Takeaways & Learnings
Designing this AR learning app for middle schoolers brought unique challenges, especially in balancing playful visuals with clear, usable interactions.
The avatar selection issue, though small at first glance, showed how crucial it is to anticipate where young users might need guidance and how thoughtful micro-interactions can make or break the experience.
Working with AR taught me to simplify complex ideas into intuitive flows, and testing with real students reminded me that even innovative tools must feel natural and fun to the user.
👉 Have a project or collaboration in mind?